Sunday 20 December 2015
Thursday 17 December 2015
nginx: See Active connections / Connections Per Seconds
How do I monitor my nginx server status and connections requests per seconds under Linux or Unix like operating systems?
nginx server has a module called HttpStubStatusModule. This module provides the ability to get some status from nginx. You will get the following information:
Where,
nginx server has a module called HttpStubStatusModule. This module provides the ability to get some status from nginx. You will get the following information:
- Number of all open connections.
- Stats about accepted connections.
- Connections per second and so on.
Configuration
Edit nginx.conf file:
Add or append the following in context location:
# vi nginx.confAdd or append the following in context location:
location /nginx_status { # Turn on stats stub_status on; access_log off; # only allow access from 192.168.1.5 # allow 192.168.1.5; deny all; }
Save and close the file. Reload nginx server:
OR
# service nginx reloadOR
# nginx -s reloadTest it
Open a web-browser and type the following url:
OR
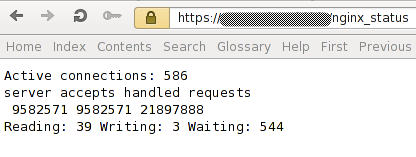
Sample outputs:
http://your-domain-name-here/nginx_statusOR
http://ip.address.here/nginx_statusSample outputs:
Where,
- 586 = Number of all open connections
- 9582571 = Accepted connections
- 9582571 = Handled connections
- 21897888 = Handles requests
Wednesday 16 December 2015
Sunday 13 December 2015
Let's Make a Programming Language
https://www.youtube.com/playlist?list=PLAF3anQEEkzRuJ7UW82CmSEtT6g-J4Q_p
Thursday 10 December 2015
Sunday 6 December 2015
The Recipe for the World's Largest Rails Monolith by Akira Matsuda
Kage (kah-geh) is a shadow proxy server to duplex HTTP requests
Kage (kah-geh) is a shadow proxy server to duplex HTTP requests
https://github.com/cookpad/kage
https://github.com/cookpad/kage
Kage (kah-geh) is an HTTP shadow proxy server that sits between clients and your server(s) to enable "shadow requests".
Kage can be used to duplex requests to the master (production) server and shadow servers that have newer code changes that are going to be deployed. By shadowing requests to the new code you can make sure there are no big/surprising changes in the response in terms of data, performance and database loads etc.
Kage is built with EventMachine and em-proxy and all shadow requests are done asynchronously, while responses from master are sent back to the client without blocking the network, so clients will never notice any delays even when shadow traffic is made.
You can customize the behavior of Kage with simple callbacks, when it chooses which backends to send shadow requests to (or not at all), appends or deletes HTTP headers per backend, and examines the complete HTTP response (including headers and body).
RRRSpec
RRRSpec enables you to run RSpec in a distributed manner.
This is developed for the purpose to obtain the fault-tolerance properties to process-failures, machine-failures, and unresponsivenss of processes in the automated testing process.
RRRSpec is used in production as a CI service, running 60+ RSpec processes concurrently, and it undergoes those failures, which include lots of
rb_bugs, assertion errors, and segmentation faults.
https://github.com/cookpad/rrrspec
SwitchPoint
Quine Relay
This is a Ruby program that generates Scala program that generates Scheme program that generates ...(through 100 languages in total)... REXX program that generates the original Ruby code again.
https://github.com/mame/quine-relay

https://github.com/mame/quine-relay

How Digital Disruption Is Redefining Industries
Digital Vortex
How Digital Disruption Is Redefining Industries
http://www.imd.org/uupload/IMD.WebSite/DBT/Digital_Vortex_06182015.pdf
How Digital Disruption Is Redefining Industries
http://www.imd.org/uupload/IMD.WebSite/DBT/Digital_Vortex_06182015.pdf
Friday 27 November 2015
Riemann monitors distributed systems.
Riemann streams are just functions which accept an event. Events are just structs with some common fields like
:host and :service You can use dozens of built-in streams for filtering, altering, and combining events, or write your own.
Since Riemann's configuration is a Clojure program, its syntax is concise, regular, and extendable. Configuration-as-code minimizes boilerplate and gives you the flexibility to adapt to complex situations.
I wrote Riemann for operations staff trying to keep a large, dynamic infrastructure running with unreliable but fault-tolerant components. For engineers who need to understand the source of errors and performance bottlenecks in production. For everyone fed up with traditional approaches; who want something fast, expressive, and powerful.
See problems faster
Traditional monitoring systems run polling loops every five minutes, or roll up metrics on a minutely basis. In a Riemann infrastructure, clients (including stand-alone pollers) *push* their events to Riemann, which makes them visible within milliseconds. Low latencies let you see outages faster--and know the instant you've fixed the problem.
Throughput depends on what your streams *do* with events, but a stock Riemann config on commodity x86 hardware can handle *millions* of events per second at sub-ms latencies, with 99ths around 5ms. Riemann is fully parallel and leverages Clojure and JVM concurrency primitives throughout.
http://riemann.io/
Developer Environment:
Developers are all switching between tabs to view deployments, logs, commits etc!
My next project is to make a "Developers Physical Environment"
Using a Raspberry Pi connect multiple screens and display on each
Developers are all switching between tabs to view deployments, logs, commits etc!
My next project is to make a "Developers Physical Environment"
- 1. Server logs,
- 2. Git commits
- 3.Newrelic performance
- 4. Deployemtn Logs
and more!
Monday 23 November 2015
Sunday 22 November 2015
AWS Architecture Center
The AWS Architecture Center is designed to provide you with the necessary guidance and application architecture best practices to build highly scalable and reliable applications in the AWS cloud.
https://aws.amazon.com/architecture/
Thursday 19 November 2015
lodash
lodash v3.10.1
A JavaScript utility library delivering consistency, modularity, performance, & extras.
https://lodash.com/
Tuesday 17 November 2015
Friday 13 November 2015
md file table of contents
I created two options to generate a toc for github-flavored-markdown:
DocToc Command Line Tool (source) requires node.js
Installation:
npm install -g doctoc
Usage:
doctoc . to add table of contents to all markdown files in the current and all sub directories.
http://stackoverflow.com/questions/9721944/automatic-toc-in-github-flavoured-markdown
DocToc Command Line Tool (source) requires node.js
Installation:
npm install -g doctoc
Usage:
doctoc . to add table of contents to all markdown files in the current and all sub directories.
http://stackoverflow.com/questions/9721944/automatic-toc-in-github-flavoured-markdown
Thursday 12 November 2015
Monday 2 November 2015
Monday 26 October 2015
Wednesday 21 October 2015
using ansible
Download and install VirtualBox
Download and install vagrant
$ vagrant init tower http://vms.ansible.com/ansible-tower-2.3.1-virtualbox.box
$ vagrant up
$ vagrant ssh
Read more : http://www.ansible.com/tower-trial
Download and install vagrant
$ vagrant init tower http://vms.ansible.com/ansible-tower-2.3.1-virtualbox.box
$ vagrant up
$ vagrant ssh
Read more : http://www.ansible.com/tower-trial
Ioannis@192 ~ $ vagrant init tower http://vms.ansible.com/ansible-tower-2.3.1-virtualbox.box
A `Vagrantfile` has been placed in this directory. You are now
ready to `vagrant up` your first virtual environment! Please read
the comments in the Vagrantfile as well as documentation on
`vagrantup.com` for more information on using Vagrant.
Ioannis@192 vagrant $ vagrant up
Bringing machine 'default' up with 'virtualbox' provider...
==> default: Box 'tower' could not be found. Attempting to find and install...
default: Box Provider: virtualbox
default: Box Version: >= 0
==> default: Box file was not detected as metadata. Adding it directly...
==> default: Adding box 'tower' (v0) for provider: virtualbox
default: Downloading: http://vms.ansible.com/ansible-tower-2.3.1-virtualbox.box
==> default: Successfully added box 'tower' (v0) for 'virtualbox'!
==> default: Importing base box 'tower'...
==> default: Matching MAC address for NAT networking...
==> default: Setting the name of the VM: vagrant_default_1445436657938_42127
==> default: Clearing any previously set network interfaces...
==> default: Preparing network interfaces based on configuration...
default: Adapter 1: nat
default: Adapter 2: hostonly
==> default: Forwarding ports...
default: 22 => 2222 (adapter 1)
==> default: Running 'pre-boot' VM customizations...
==> default: Booting VM...
==> default: Waiting for machine to boot. This may take a few minutes...
default: SSH address: 127.0.0.1:2222
default: SSH username: vagrant
default: SSH auth method: private key
default: Warning: Connection timeout. Retrying...
default:
default: Vagrant insecure key detected. Vagrant will automatically replace
default: this with a newly generated keypair for better security.
default:
default: Inserting generated public key within guest...
default: Removing insecure key from the guest if it's present...
default: Key inserted! Disconnecting and reconnecting using new SSH key...
==> default: Machine booted and ready!
==> default: Checking for guest additions in VM...
default: The guest additions on this VM do not match the installed version of
default: VirtualBox! In most cases this is fine, but in rare cases it can
default: prevent things such as shared folders from working properly. If you see
default: shared folder errors, please make sure the guest additions within the
default: virtual machine match the version of VirtualBox you have installed on
default: your host and reload your VM.
default:
default: Guest Additions Version: 4.3.26
default: VirtualBox Version: 5.0
==> default: Setting hostname...
==> default: Configuring and enabling network interfaces...
==> default: Mounting shared folders...
default: /vagrant => /Users/Ioannis/Development/vagrant
Ioannis@192 vagrant $ vagrant ssh
Last login: Mon Oct 5 22:04:50 2015 from 10.0.2.2
Welcome to Ansible Tower!
Log into the web interface here:
https://10.42.0.42/
Username: admin
Password:
The documentation for Ansible Tower is available here:
http://www.ansible.com/tower/
For help, email support@ansible.com
-bash: warning: setlocale: LC_CTYPE: cannot change locale (UTF-8): No such file or directory
[vagrant@ansible-tower ~]$
Saturday 10 October 2015
Το κομμάτι που λείπει συναντά το μεγάλο Ο
Η ιστορία μιλά για τη μοναξιά και την ανάγκη να ανήκεις. Την ανάγκη να βρεις αυτό που σε συμπληρώνει, ώστε να "κυλήσεις" στη ζωή μαζί του. Μιλά για την εναγώνια αναζήτηση αυτού του άλλου, που θα έρθει ως «από μηχανής θεός», να κλείσει το μέσα μας κενό, να δώσει νόημα στη ζωή μας. Αυτό το άλλο, που πιστεύουμε, ότι θα μας αναγνωρίσει και θα το αναγνωρίσουμε "μαγικά".
Στη διάρκεια αυτής της αναζήτησης θα κάνουμε πολλά: θα μασκαρευτούμε, θα τρομάξουμε, θα μπερδευτούμε, θα γελοιοποιηθούμε, θα ελπίσουμε... Και τελικά, κάποτε, θα βρούμε το ιδανικό μας άλλο, αυτό που μας χωρά και το χωράμε. Και ευτυχώς θα αρχίσουμε επιτέλους να «κυλάμε»...να ζούμε...Τι κρίμα μόνο, που κανείς δεν μας είπε και εμείς ποτέ δεν σκεφτήκαμε, ότι κυλώντας...αλλάζεις! Και έτσι αυτό που ξεκίνησε σαν απόλυτο ταίριασμα, στην πορεία αρχίζει να μας στενεύει και να το στενεύουμε...Και μετά τι....Μετά πάλι από την αρχή: προσμονή και μοναξιά... Μέχρι τη στιγμή που θα εμφανιστεί κάτι, κάποιος, που τίποτα δεν ζητά και τίποτα δεν του λείπει, (ένα Μεγάλο, ολοστρόγγυλο, πλήρες Ο), για να μας κάνει την απλή ερώτηση:
"Γιατί δεν κυλάς μόνο σου;"
"Μόνο μου; ένα Κομμάτι-που-λείπει (τριγωνικής μορφής) δεν μπορεί να κυλήσει μόνο του".
"Αλήθεια, προσπάθησες ποτέ;" ρώτησε το Μεγάλο Ο.
"Οι γωνίες μου είναι πολύ μυτερές" είπε το Κομμάτι-που-λείπει. "Δεν είμαι φτιαγμένο για να κυλάω μόνο μου!"
"Οι γωνίες και τα σχήματα αλλάζουν" είπε το Μεγάλο Ο...
"Αλλάζουν";
Σιωπή...Περισυλλογή...Απόπειρα....Προσπά
"Το Κομμάτι που λείπει συναντά το Mεγάλο Ο", μιλά απλά και αληθινά για αυτό που όλοι ξέρουμε, αλλά ελάχιστοι κατανοούμε και ακόμα ελαχιστότεροι κάνουμε πράξη στη ζωή μας: η ολοκλήρωση και ευτυχία μας, είναι πρωτίστως μια προσωπική υπόθεση. Κανείς δεν μπορεί να μας την επιβάλει ή ακόμα και να μας τη χαρίσει «έξωθεν». Και ίσως δεν γίνεται αλλιώς: για να συν-υπάρξουμε κάποτε με κάποιον ή κάτι, πρέπει πρώτα να υπάρξουμε σαν αυτοκαθοριζόμενες οντότητες. Η συν-ύπαρξη χρειάζεται δυο...όχι δυο μισά, αλλά δυο ολόκληρα. Δυο Μεγάλα ολοστρόγγυλα Ο, που τίποτα δεν χρειάζονται και τίποτα δεν τους λείπει...Δύο ολόκληρα που συμπορεύονται από καθαρή αγάπη. Όχι από ανάγκη ούτε από συμφέρον. Δυο ολόκληρα που τα ενώνει η επιλογή. Όχι η ελπίδα, ούτε ο φόβος.... Αν έτσι αντικρίσουμε τη ζωή μας, ίσως πάψουμε να μεμψιμοιρούμε, να τα βάζουμε με τους άλλους, να είμαστε απαθής ή μοιρολάτρες. Αν δεν περιμένουμε την ευτυχία να μας χτυπήσει την πόρτα, αλλά τραβήξουμε εμείς κατά κει, αν μη τι άλλο, σίγουρα στο τέλος, όποιο κι αν είναι, θα έχουμε κάνει ένα πολύ ενδιαφέρον ταξίδι!
Στη διάρκεια αυτής της αναζήτησης θα κάνουμε πολλά: θα μασκαρευτούμε, θα τρομάξουμε, θα μπερδευτούμε, θα γελοιοποιηθούμε, θα ελπίσουμε... Και τελικά, κάποτε, θα βρούμε το ιδανικό μας άλλο, αυτό που μας χωρά και το χωράμε. Και ευτυχώς θα αρχίσουμε επιτέλους να «κυλάμε»...να ζούμε...Τι κρίμα μόνο, που κανείς δεν μας είπε και εμείς ποτέ δεν σκεφτήκαμε, ότι κυλώντας...αλλάζεις! Και έτσι αυτό που ξεκίνησε σαν απόλυτο ταίριασμα, στην πορεία αρχίζει να μας στενεύει και να το στενεύουμε...Και μετά τι....Μετά πάλι από την αρχή: προσμονή και μοναξιά... Μέχρι τη στιγμή που θα εμφανιστεί κάτι, κάποιος, που τίποτα δεν ζητά και τίποτα δεν του λείπει, (ένα Μεγάλο, ολοστρόγγυλο, πλήρες Ο), για να μας κάνει την απλή ερώτηση:
"Γιατί δεν κυλάς μόνο σου;"
"Μόνο μου; ένα Κομμάτι-που-λείπει (τριγωνικής μορφής) δεν μπορεί να κυλήσει μόνο του".
"Αλήθεια, προσπάθησες ποτέ;" ρώτησε το Μεγάλο Ο.
"Οι γωνίες μου είναι πολύ μυτερές" είπε το Κομμάτι-που-λείπει. "Δεν είμαι φτιαγμένο για να κυλάω μόνο μου!"
"Οι γωνίες και τα σχήματα αλλάζουν" είπε το Μεγάλο Ο...
"Αλλάζουν";
Σιωπή...Περισυλλογή...Απόπειρα....Προσπά
"Το Κομμάτι που λείπει συναντά το Mεγάλο Ο", μιλά απλά και αληθινά για αυτό που όλοι ξέρουμε, αλλά ελάχιστοι κατανοούμε και ακόμα ελαχιστότεροι κάνουμε πράξη στη ζωή μας: η ολοκλήρωση και ευτυχία μας, είναι πρωτίστως μια προσωπική υπόθεση. Κανείς δεν μπορεί να μας την επιβάλει ή ακόμα και να μας τη χαρίσει «έξωθεν». Και ίσως δεν γίνεται αλλιώς: για να συν-υπάρξουμε κάποτε με κάποιον ή κάτι, πρέπει πρώτα να υπάρξουμε σαν αυτοκαθοριζόμενες οντότητες. Η συν-ύπαρξη χρειάζεται δυο...όχι δυο μισά, αλλά δυο ολόκληρα. Δυο Μεγάλα ολοστρόγγυλα Ο, που τίποτα δεν χρειάζονται και τίποτα δεν τους λείπει...Δύο ολόκληρα που συμπορεύονται από καθαρή αγάπη. Όχι από ανάγκη ούτε από συμφέρον. Δυο ολόκληρα που τα ενώνει η επιλογή. Όχι η ελπίδα, ούτε ο φόβος.... Αν έτσι αντικρίσουμε τη ζωή μας, ίσως πάψουμε να μεμψιμοιρούμε, να τα βάζουμε με τους άλλους, να είμαστε απαθής ή μοιρολάτρες. Αν δεν περιμένουμε την ευτυχία να μας χτυπήσει την πόρτα, αλλά τραβήξουμε εμείς κατά κει, αν μη τι άλλο, σίγουρα στο τέλος, όποιο κι αν είναι, θα έχουμε κάνει ένα πολύ ενδιαφέρον ταξίδι!
Thursday 27 August 2015
Saturday 4 July 2015
Monday 8 June 2015
Thursday 21 May 2015
Thursday 14 May 2015
Wednesday 6 May 2015
Tuesday 28 April 2015
OWASP Zed Attack Proxy Project - OWASP
The new tool i found
The Zed Attack Proxy (ZAP) is an easy to use integrated penetration testing tool for finding vulnerabilities in web applications.
Sunday 26 April 2015
Thursday 23 April 2015
Wednesday 22 April 2015
Monday 20 April 2015
Web Messaging or cross-document messaging
Web Messaging or cross-document messaging, is an API introduced in the WHATWG HTML5draft specification, allowing documents to communicate with one another across different origins, or source domains
http://en.wikipedia.org/wiki/Web_Messaging
Example[edit]
Consider we want document A located on
example.net to communicate with document B located on example.com, which is contained within an iframe or popup window.[1] The JavaScript for document A will look as follows:var o = document.getElementsByTagName('iframe')[0]; o.contentWindow.postMessage('Hello B', 'http://example.com/');
The origin of our
contentWindow object is passed to postMessage. It must match the origin of the document we wish to communicate with (in this case, document B). Otherwise, a security error will be thrown and the script will stop.[3] The JavaScript for document B will look as follows:function receiver(event) { if (event.origin == 'http://example.net') { if (event.data == 'Hello B') { event.source.postMessage('Hello A, how are you?', event.origin); } else { alert(event.data); } } } window.addEventListener('message', receiver, false);
An event listener is set up to receive messages from document A. Using the
origin property, it then checks that the domain of the sender is the expected domain. Document B then looks at the message, either displaying it to the user, or responding in turn with a message of its own for document A.[1]Sunday 19 April 2015
.css to .scss and replace background image
change .css to .scss and replace background image
Test it here: http://rubular.com/r/jp9hczSTHY
use image-url helper because we use cdn
Test it here: http://rubular.com/r/jp9hczSTHY
Sunday 5 April 2015
Thursday 2 April 2015
Wednesday 1 April 2015
Monday 30 March 2015
Wednesday 25 March 2015
Applied Philosophy, a.k.a. "Hacking"
Every system has two sets of rules: The rules as they are intended or commonly perceived, and the actual rules ("reality"). In most complex systems, the gap between these two sets of rules is huge.
Sometimes we catch a glimpse of the truth, and discover the actual rules of a system. Once the actual rules are known, it may be possible to perform "miracles" -- things which violate the perceived rules.
Hacking is most commonly associated with computers, and people who break into or otherwise subvert computer systems are often called hackers. Although this terminology is occasionally disputed, I think it is essentially correct -- these hackers are discovering the actual rules of the computer systems (e.g. buffer overflows), and using them to circumvent the intended rules of the system (typically access controls). The same is true of the hackers who break DRM or other systems of control.
Writing clever (or sometimes ugly) code is also described as hacking. In this case the hacker is violating the rules of how we expect software to be written. If there's a project that should take months to write, and someone manages to hack it out in a single evening, that's a small miracle, and a major hack. If the result is simple and beautiful because the hacker discovered a better solution, we may describe the hack as "elegant" or "brilliant". If the result is complex and hard to understand (perhaps it violates many layers of abstraction), then we will call it an "ugly hack". Ugly hacks aren't all bad though -- one of my favorite personal hacks was some messy code that demonstrated what would become AdSense (story here), and although the code was quickly discarded, it did it's job.
Hacking isn't limited to computers though. Wherever there are systems, there is the potential for hacking, and there are systems everywhere. Our entire reality is systems of systems, all the way down. This includes human relations (see The Game for an very amusing story of people hacking human attraction), health (Seth Roberts has some interesting ideas), sports (Tim Ferriss claims to have hacked the National Chinese Kickboxing championship), and finance ("too big to fail").
We're often told that there are no shortcuts to success -- that it's all a matter of hard work and doing what we're told. The hacking mindset takes there opposite approach: There are always shortcuts and loopholes. For this reason, hacking is sometimes perceived as cheating, or unfair, and it can be. Using social hacks to steal billions of dollars is wrong (see Madoff). On the other hand, automation seems like a great hack -- getting machines to do our work enabled a much higher standard of living, though as always, not everyone sees it that way (the Luddites weren't big fans).
Important new businesses are usually some kind of hack. The established businesses think they understand the system and have setup rules to guard their profits and prevent real competition. New businesses must find a gap in the rules -- something that the established powers either don't see, or don't perceive as important. That was certainly the case with Google: the existing search engines (which thought of themselves as portals) believed that search quality wasn't very important (regular people can't tell the difference), and that search wasn't very valuable anyway, since it sends people away from your site. Google's success came in large part from recognizing that others were wrong on both points.
In fact, the entire process of building a business and having other people and computers do the work for you is a big hack. Nobody ever created a billion dollars through direct physical labor -- it requires some major shortcuts to create that much wealth, and by definition those shortcuts were mostly invisible to others (though many will dispute it after the fact). Startup investing takes this hack to the next level by having other people do the work of building the business, though finding the right people and businesses is not easy.
Not everyone has the hacker mindset (society requires a variety of personalities), but wherever and whenever there were people, there was someone staring into the system, searching for the truth. Some of those people were content to simply find a truth, but others used their discoveries to hack the system, to transform the world. These are the people that created the governments, businesses, religions, and other machines that operate our society, and they necessarily did it by hacking the prior systems. (consider the challenge of establishing a successful new government or religion -- the incumbents won't give up easily)
To discover great hacks, we must always be searching for the true nature of our reality, while acknowledging that we do not currently possess the truth, and never will. Hacking is much bigger and more important than clever bits of code in a computer -- it's how we create the future.
Or at least that's how I see it. Maybe I'll change my mind later.
See also: "The Knack" (and the need to disassemble things)
Sometimes we catch a glimpse of the truth, and discover the actual rules of a system. Once the actual rules are known, it may be possible to perform "miracles" -- things which violate the perceived rules.
Hacking is most commonly associated with computers, and people who break into or otherwise subvert computer systems are often called hackers. Although this terminology is occasionally disputed, I think it is essentially correct -- these hackers are discovering the actual rules of the computer systems (e.g. buffer overflows), and using them to circumvent the intended rules of the system (typically access controls). The same is true of the hackers who break DRM or other systems of control.
Writing clever (or sometimes ugly) code is also described as hacking. In this case the hacker is violating the rules of how we expect software to be written. If there's a project that should take months to write, and someone manages to hack it out in a single evening, that's a small miracle, and a major hack. If the result is simple and beautiful because the hacker discovered a better solution, we may describe the hack as "elegant" or "brilliant". If the result is complex and hard to understand (perhaps it violates many layers of abstraction), then we will call it an "ugly hack". Ugly hacks aren't all bad though -- one of my favorite personal hacks was some messy code that demonstrated what would become AdSense (story here), and although the code was quickly discarded, it did it's job.
Hacking isn't limited to computers though. Wherever there are systems, there is the potential for hacking, and there are systems everywhere. Our entire reality is systems of systems, all the way down. This includes human relations (see The Game for an very amusing story of people hacking human attraction), health (Seth Roberts has some interesting ideas), sports (Tim Ferriss claims to have hacked the National Chinese Kickboxing championship), and finance ("too big to fail").
We're often told that there are no shortcuts to success -- that it's all a matter of hard work and doing what we're told. The hacking mindset takes there opposite approach: There are always shortcuts and loopholes. For this reason, hacking is sometimes perceived as cheating, or unfair, and it can be. Using social hacks to steal billions of dollars is wrong (see Madoff). On the other hand, automation seems like a great hack -- getting machines to do our work enabled a much higher standard of living, though as always, not everyone sees it that way (the Luddites weren't big fans).
Important new businesses are usually some kind of hack. The established businesses think they understand the system and have setup rules to guard their profits and prevent real competition. New businesses must find a gap in the rules -- something that the established powers either don't see, or don't perceive as important. That was certainly the case with Google: the existing search engines (which thought of themselves as portals) believed that search quality wasn't very important (regular people can't tell the difference), and that search wasn't very valuable anyway, since it sends people away from your site. Google's success came in large part from recognizing that others were wrong on both points.
In fact, the entire process of building a business and having other people and computers do the work for you is a big hack. Nobody ever created a billion dollars through direct physical labor -- it requires some major shortcuts to create that much wealth, and by definition those shortcuts were mostly invisible to others (though many will dispute it after the fact). Startup investing takes this hack to the next level by having other people do the work of building the business, though finding the right people and businesses is not easy.
Not everyone has the hacker mindset (society requires a variety of personalities), but wherever and whenever there were people, there was someone staring into the system, searching for the truth. Some of those people were content to simply find a truth, but others used their discoveries to hack the system, to transform the world. These are the people that created the governments, businesses, religions, and other machines that operate our society, and they necessarily did it by hacking the prior systems. (consider the challenge of establishing a successful new government or religion -- the incumbents won't give up easily)
To discover great hacks, we must always be searching for the true nature of our reality, while acknowledging that we do not currently possess the truth, and never will. Hacking is much bigger and more important than clever bits of code in a computer -- it's how we create the future.
Or at least that's how I see it. Maybe I'll change my mind later.
See also: "The Knack" (and the need to disassemble things)
Paul Buchheit
That's the vision of WebRTC.
Imagine a world where your phone, TV and computer could all communicate on a common platform. Imagine it was easy to add video chat and peer-to-peer data sharing to your web application. That's the vision of WebRTC.
http://www.html5rocks.com/en/tutorials/webrtc/basics/
http://www.html5rocks.com/en/tutorials/webrtc/basics/
Tuesday 24 March 2015
Monday 23 March 2015
Saturday 21 March 2015
Wednesday 18 March 2015
Tunnelss a proxy from HTTPS to HTTP for POW
The Magic
Tunnelss is a mix between the tunnels gem and the powssl script.
- It builds a root-level certificate (a Certificate Authority) and registers it as a trusted root certificate (you will need to do it manually for Firefox).
- It generates a SSL certificate matching the Pow
.devdomains. - It runs an EventMachine server which acts as proxy from HTTPS to HTTP (just like tunnels), using the generated certificate so that your browser will not complain your SSL connection is not valid!
Tunnelss
Installation
$ gem install tunnelss
If you're using rbenv:
$ rbenv rehash
Run
$ sudo tunnelss
Don't worry, the first time you launch it it will generate a certificate and ask for your permission to add it to trusted authorities (see The Magic above for more details).
If you are using rvm:
$ rvmsudo tunnelss
Visit https://myproject.dev :D
Tuesday 17 March 2015
Friday 13 March 2015
Thursday 12 March 2015
Wednesday 11 March 2015
Sync rails public folder aws s3 bucket rake task
https://ariejan.net/2011/01/01/rake-task-to-sync-your-assets-to-amazon-s3cloudfront/
Monday 2 March 2015
CSE341: Programming Languages, Winter 2013
http://courses.cs.washington.edu/courses/cse341/13wi/
CSE341: Programming Languages, Winter 2013
Course Information
Course Materials
Material in the future naturally subject to change in terms of coverage or schedule
- Unit 1: ML Functions, Tuples, Lists, and More Reading Notes Videos
- L1. Jan 7-9: Course Mechanics, ML Variable Bindings slides: pptx pdf pdf6up code: sml
- L2. Jan 9: Functions, Pairs, Lists slides: pptx pdf pdf6up code: sml
- S1. Jan 10: Emacs, SML Mode, Shadowing, Error Messages slides: pdf pdf4up code: errors.sml solutions.sml
- L3. Jan 11: Local Bindings, Options, Benefits of No Mutation slides: pptx pdf pdf6up code: sml
- Unit 2: Datatypes, Pattern Matching, Tail Recursion, and More Reading Notes Videos
- L4. Jan 14: Records, Datatypes, Case Expressions slides: pptx pdf pdf6up code: sml
- L5. Jan 16: More Datatypes and Pattern Matching slides: pptx pdf pdf6up code: sml
- S2. Jan 17: Type Synonyms, Polymorphism, & More slides: pptx pdf code: synonyms.sml generics.sml equality.sml fun_patterns.sml
- L6. Jan 18: Nested Pattern-Matching, Exceptions, Tail Recursion slides: pptx pdf pdf6up code: sml
Tail recursion moved to Jan 23 after the Jan 21 holiday - Unit 3: First-Class Functions and Closures Reading Notes Videos
- L7. Jan 23: First-Class Functions slides: pptx pdf pdf6up code: sml
- S3. Jan 24: Standard-Library Docs, Unnecessary Function Wrapping, Map, & More slides: pdf pdf4up code:sec3.sml higher-order.sml
- L8. Jan 25: Lexical Scope and Function Closures slides: pptx pdf pdf6up code: sml
- L9. Jan 28: Function-Closure Idioms slides: pptx pdf pdf6up code: sml
- Unit 4: ML Modules, Type Inference, Equivalence, & More Reading Notes Videos
- L10. Jan 30: ML Modules slides: pptx pdf pdf6up code: sml
- S4. Jan 31: Mutual Recursion, More Currying, More Modules slides: pptx pdf code: all_pairs.sml bank.sml mutual_rec.sml
- L11. Feb 1: Type Inference slides: pptx pdf pdf6up code: sml
- L12. Feb 4: Equivalence slides: pptx pdf pdf6up
- Course-Motivation Interlude, Feb 4-6 slides pdf pdf6up Videos
- Unit 5: Racket, Delaying Evaluation, Memoization, Macros Reading Notes Videos
- L13. Feb 6-11: Racket Introduction slides: pptx pdf pdf6up code: rkt
- S5. Feb 7 <Midterm Review for Midterm on Feb 8>
- L14. Feb 13: Thunks, Laziness, Streams, Memoization slides: pptx pdf pdf6up code: rkt
Some of the material in L14 is covered in S6 instead - S6. Feb 14: More streams, memoization, etc. slides: pdf pdf6up code: sec6.rkt streams.rkt
- L15. Feb 15: Macros slides: pptx pdf pdf6up code: rkt
- Unit 6: Structs, Implementing Languages, Static vs. Dynamic Typing Reading Notes Videos
- L16. Feb 15-20: Datatype-Style Programming With Lists or Structs slides: pptx pdf pdf6up code: rkt sml
- L17. Feb 20-22: Implementing Languages Including Closures slides: pptx pdf pdf6up code: rkt
Some of the material in L17 is covered in S7 instead - S7. Legal ASTs, Macros as Functions, and More slides: pdf
- L18. Feb 22-25: Static vs. Dynamic Typing slides: pptx pdf pdf6up code: rkt sml
- Unit 7: Ruby, Object-Oriented Programming, Subclassing Reading Notes Videos
- L19. Feb 27: Introduction to Ruby and OOP slides: pptx pdf pdf6up code: lec19_silly.rb lec19_example.rb
- S8. Ruby arrays, hashes, ranges, blocks, and more slides (See also material posted with L20.)
Some of the material in L20 is covered in S8 instead - L20. Mar 1-4: Arrays & Such, Blocks & Procs, Inheritance & Overriding slides: pptx pdf pdf6up code: rb
- L21. Mar 4-6: Dynamic Dispatch Precisely, and Manually in Racket slides: pptx pdf pdf6up code: rb sml rkt
- Unit 8: Program Decomposition, Mixins, Subtyping, and More Reading Notes Videos
- L22. Mar 6-8: OOP vs. Functional Decomposition; Adding Operators & Variants; Double-Dispatch
slides: pptx pdf pdf6up code stage A: sml rb java code stage B: sml rb java code stage C: sml rb java - S9. Mar 7: Double-Dispatch, Expression Problem, Mixins, and Visitors slides: pdf pdf6up code: janken.rb janken.sml helpers.sml mixins.rb visitor.rb visitor.sml
- L23. Mar 8: Multiple Inheritance, Mixins, Interfaces, Abstract Methods slides: pptx pdf pdf6up code: rb
- L24. Mar 11-13: Subtyping slides: pptx pdf pdf6up
- L25. Mar 13: Subtyping for OOP; Comparing/Combining Generics and Subtyping slides: pptx pdf pdf6up
- S10. Mar 14: Review, Especially Subtyping slides: pdf counter-examples
- L26. Mar 15: Course Victory Lap slides: pptx pdf pdf6up
Subscribe to:
Posts (Atom)